Create and Release Your First Feature Flag
Want to see the feature flag in code? You can see the flag we are creating in this step here starting on line 16. Remember, you can view this in an IDE by pressing the . key within the GitHub repository.
-
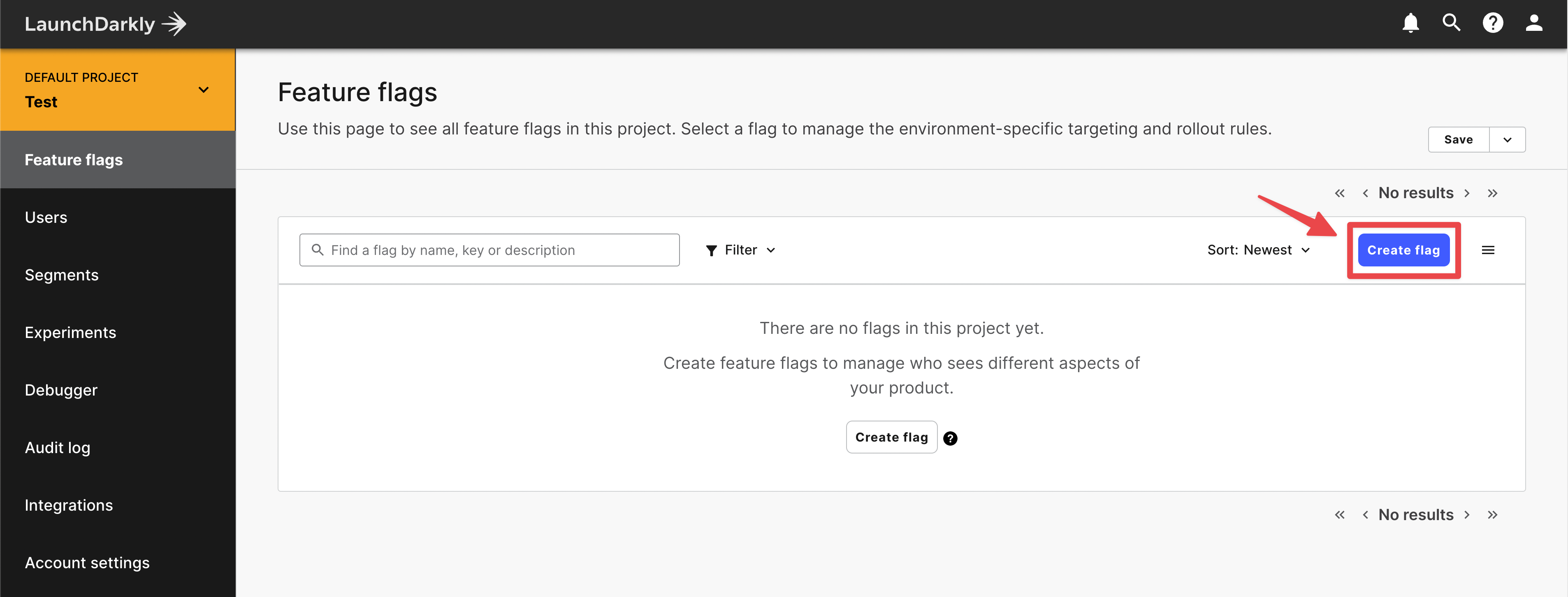
Return to your LaunchDarkly dashboard and click Create flag, this will open a tab for configurations for the flag.

-
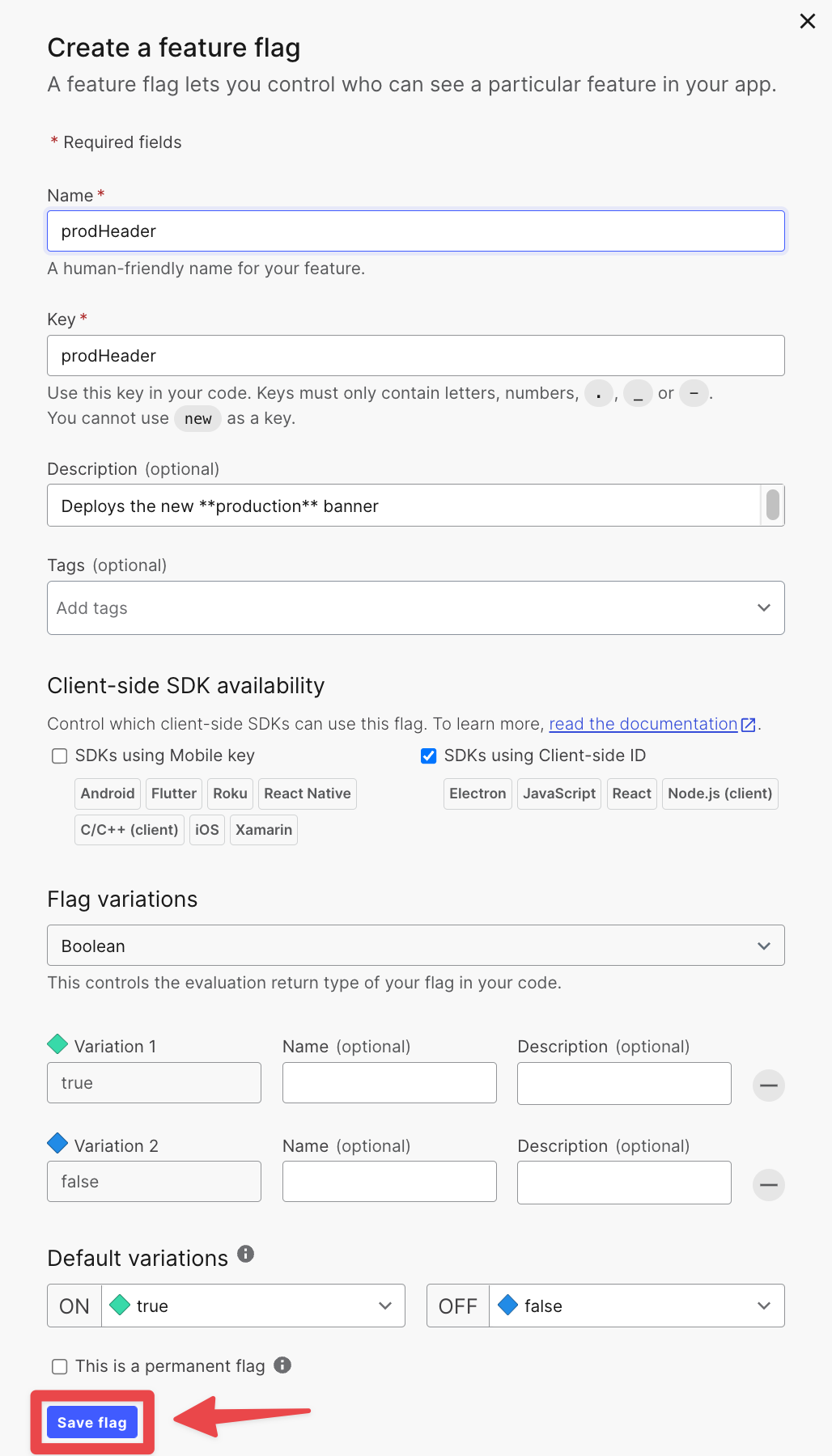
Name the feature flag
prodHeader(which will also populate the Key with theprodHeadervalue). Provide a description, and check the box for SDKs using Client-side ID. The rest of the page can be optionally filled out. Once you’ve completed, select Save flag on the bottom.The feature flag key must be named prodHeader to match what’s in the deployed application and the variable definition in the code

-
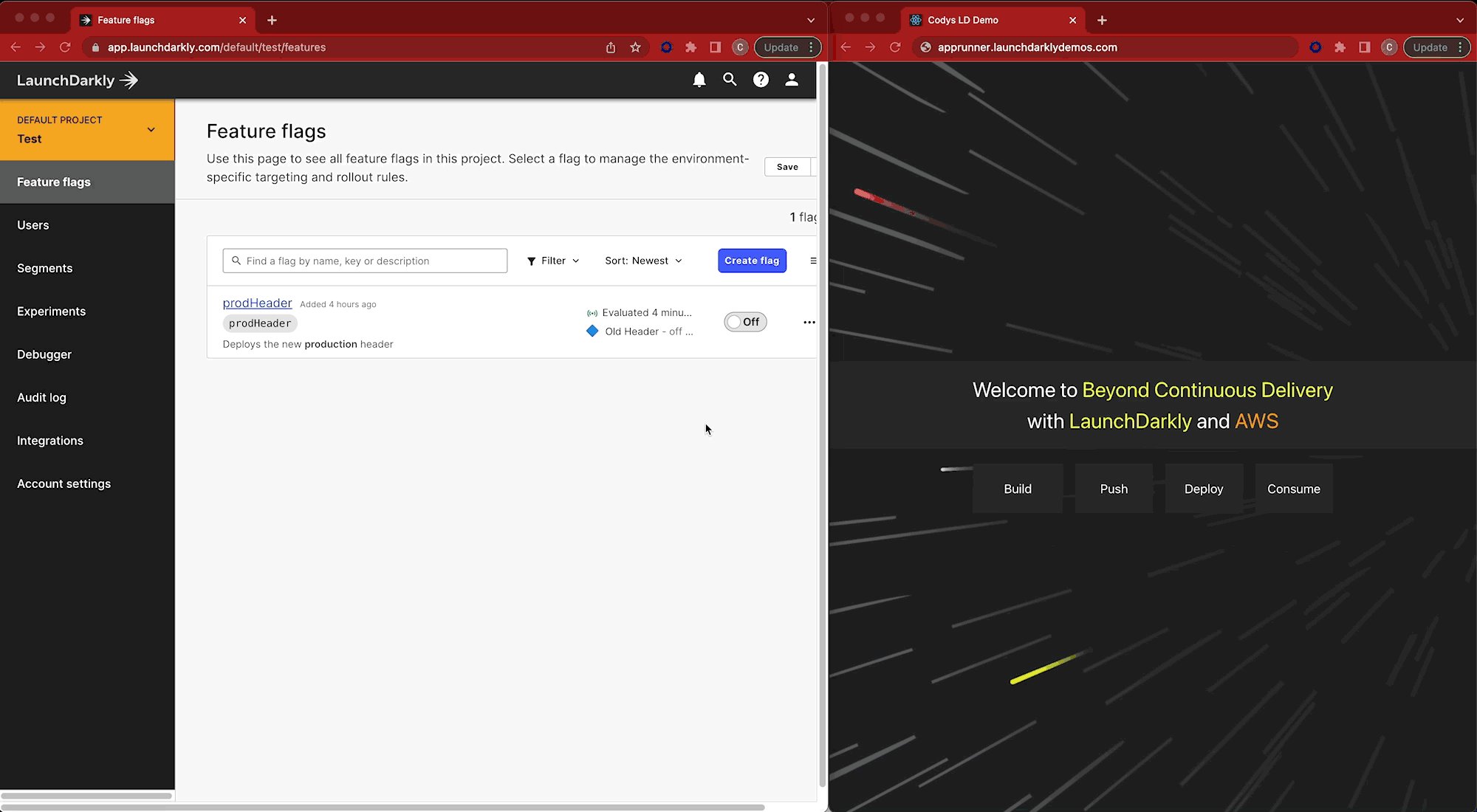
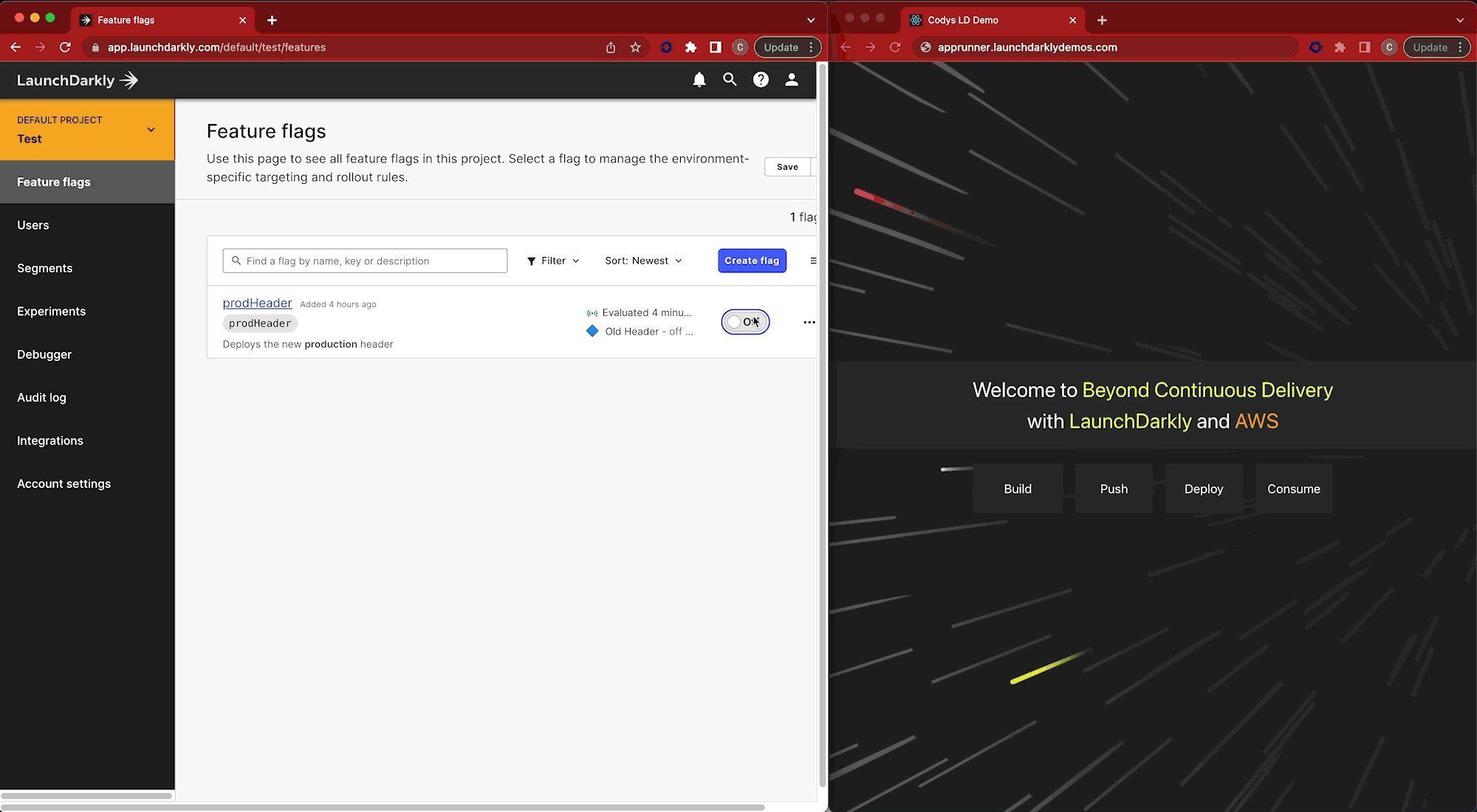
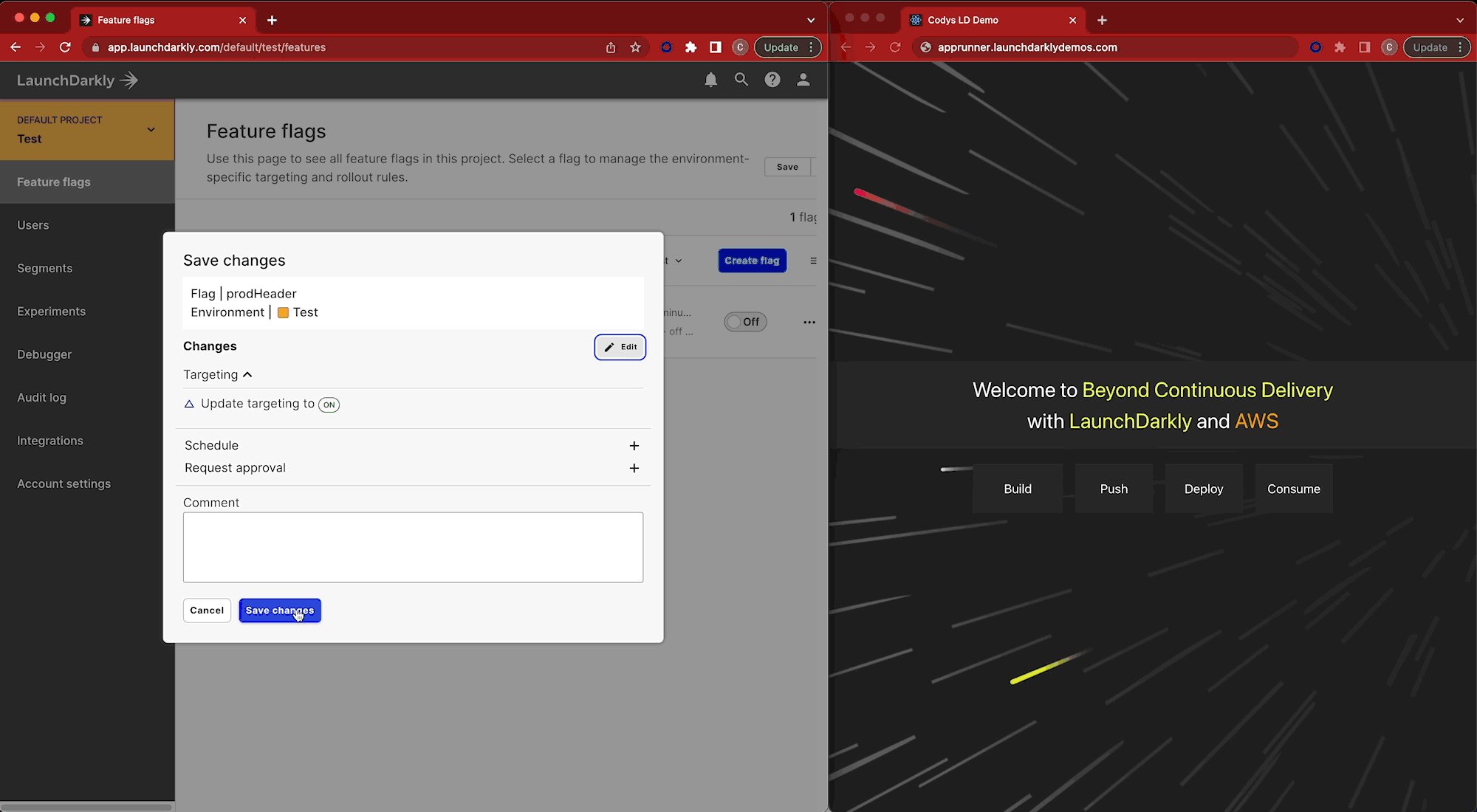
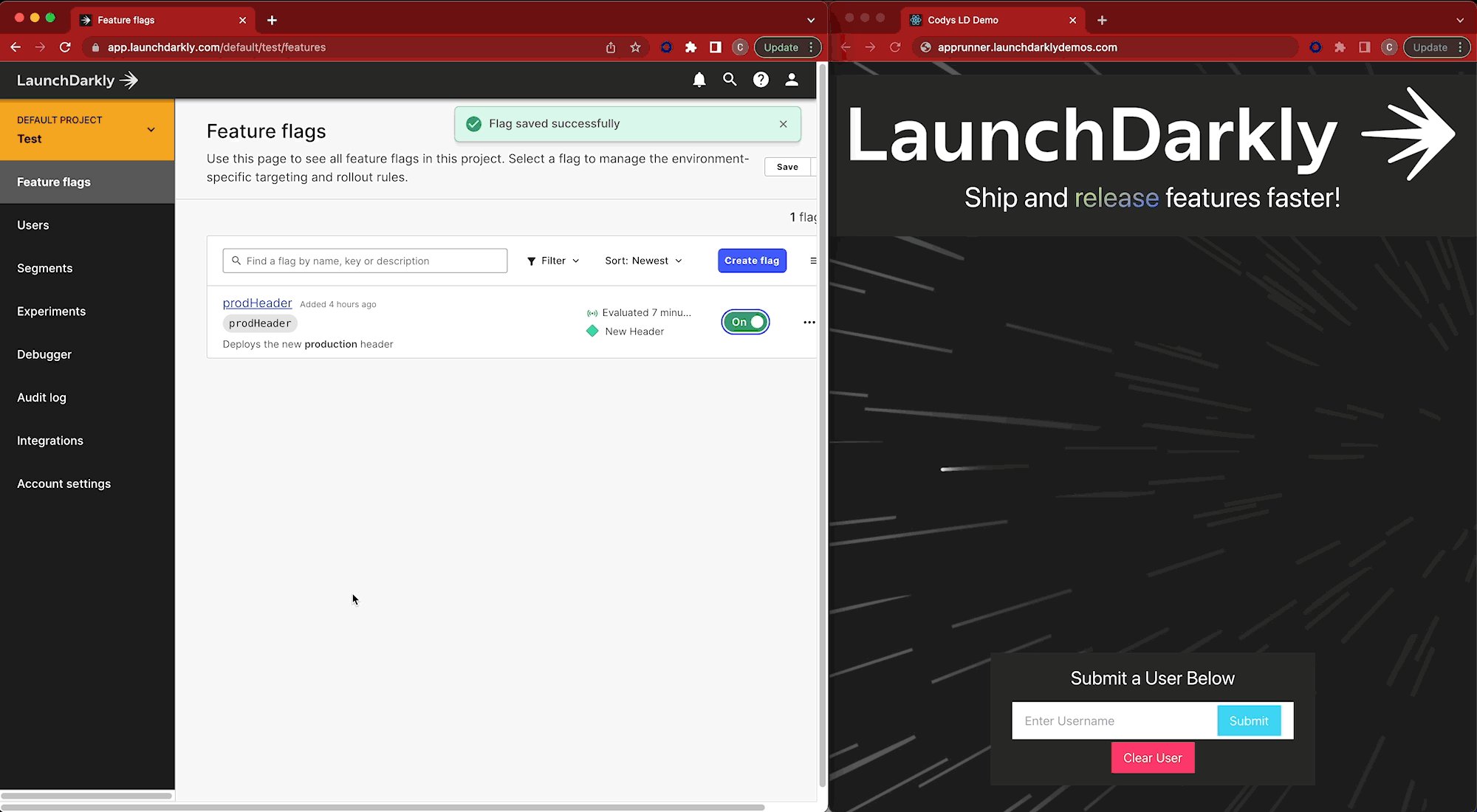
Turn on the feature flag and see the feature release in real-time

Learn more about using the feature flags in LaunchDarkly documentation.