Rule Based Targeting
In our previous exercise we leveraged user targeting to “dark launch” a feature to a specific user. This is helpful when working with smaller development teams, or an debugging with a specific user - but in order to scale the way features are released to users, you’ll want to understand the concept of targeting rules.
Targeting rules in LaunchDarkly can be used to rollout a feature to user cohorts based on a variety of properties. They can also be used to configure “segments” of users, or predefined cohorts such a “Dev Users” or “West coast users” that can be reused across multiple feature flags.
In this exercise we’ll create a targeting rule for another feature flag, and roll it out to users who match a specific configuration.
-
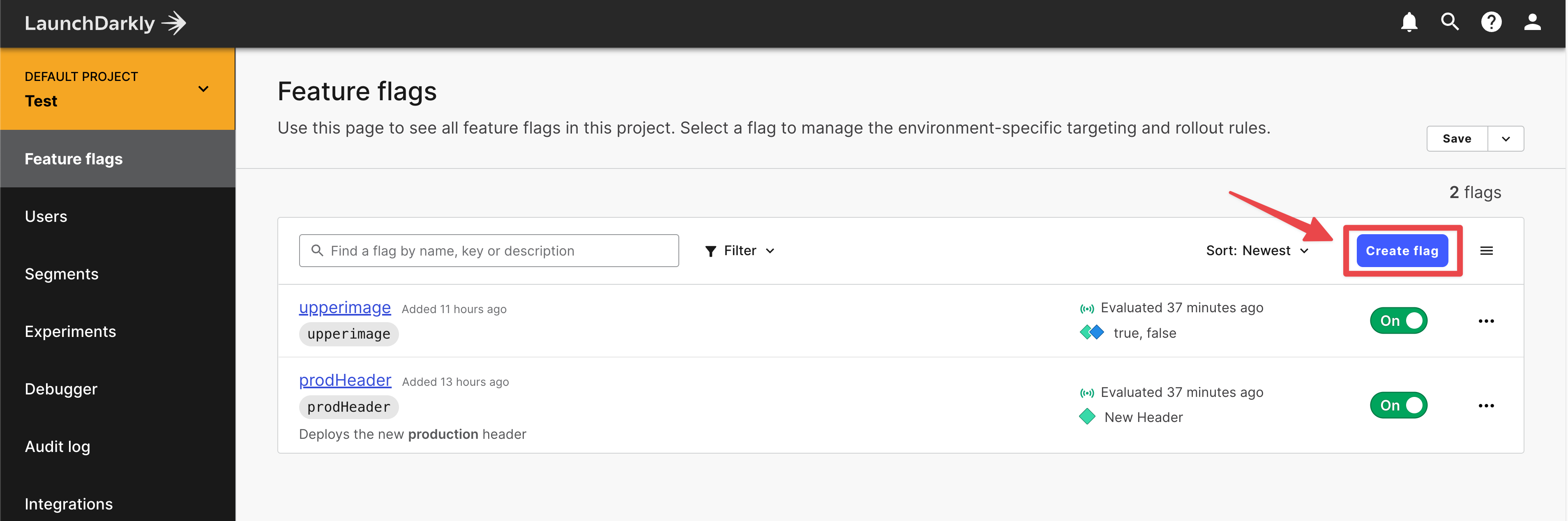
Return to your LaunchDarkly dashboard and click Create flag, this will open a tab for configurations for the flag.

-
Name the feature flag
cardshow(which will also populate the Key with thecardshowvalue). Provide a description, and check the box for SDKs using Client-side ID. The rest of the page can be optionally filled out. Once you’ve completed, select Save flag on the bottom.
-
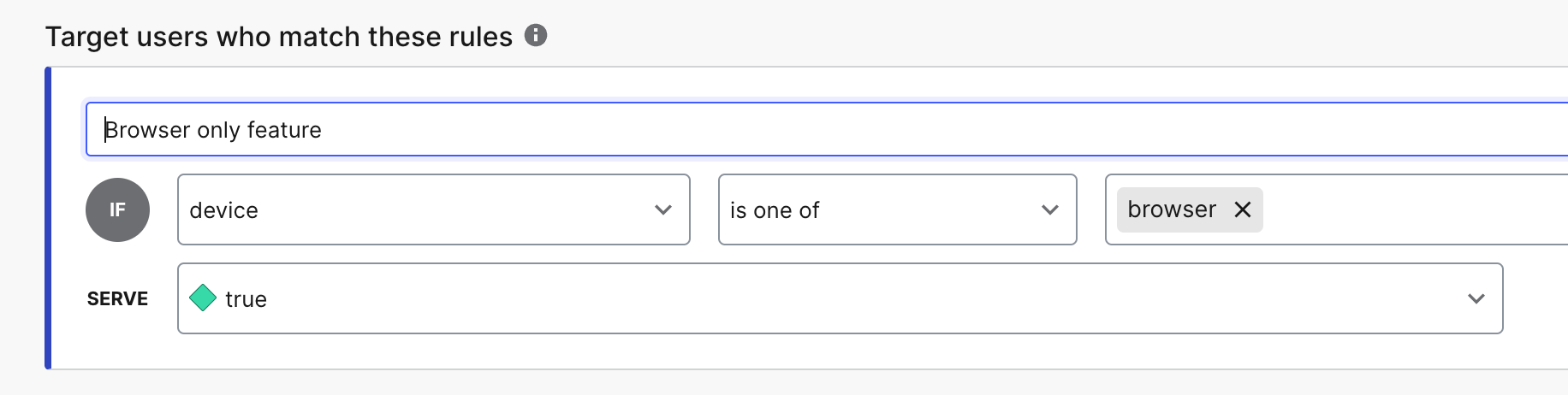
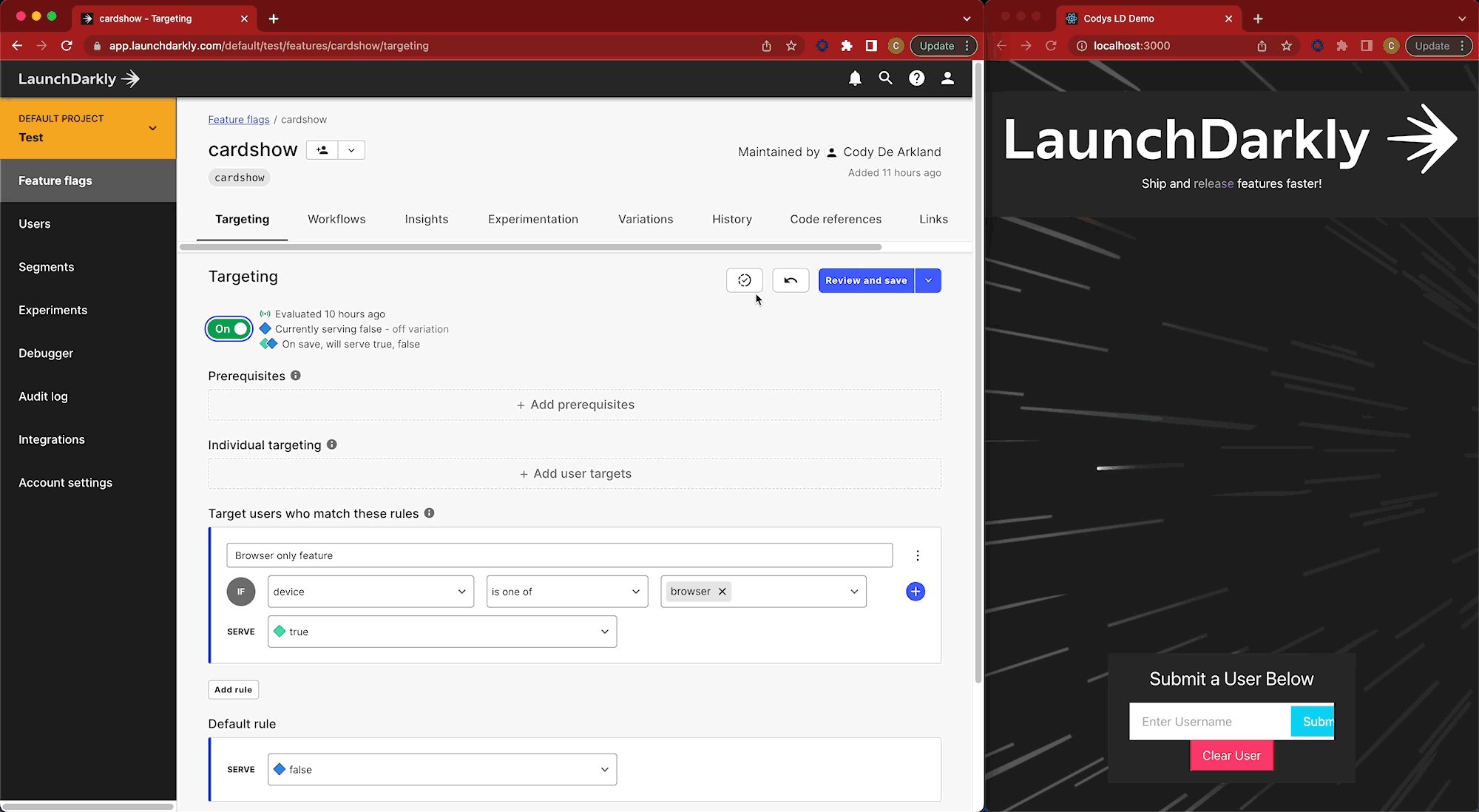
Within the feature flag configuration screen, select Add rules. Provide a name for your rule (optional) and observe the rule configuration menus. In the Select an attribute drop down, select
device. In the Enter some values drop down, select or enterbrowser, and in the final box set the value totrue
-
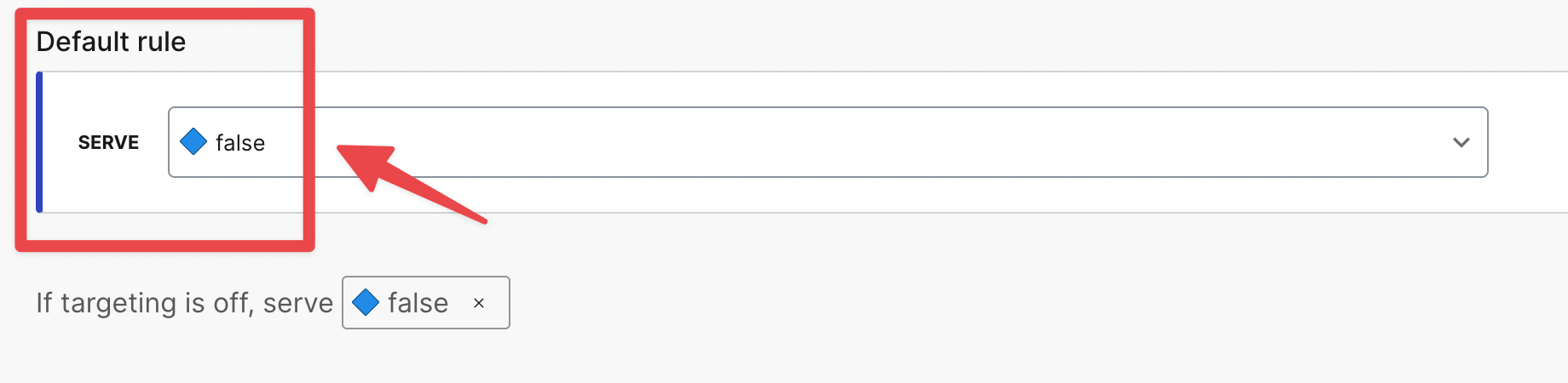
Scroll down to the Default rule section and set SERVE to false. This will ensure that all users accessing the application by default have the feature disabled.

-
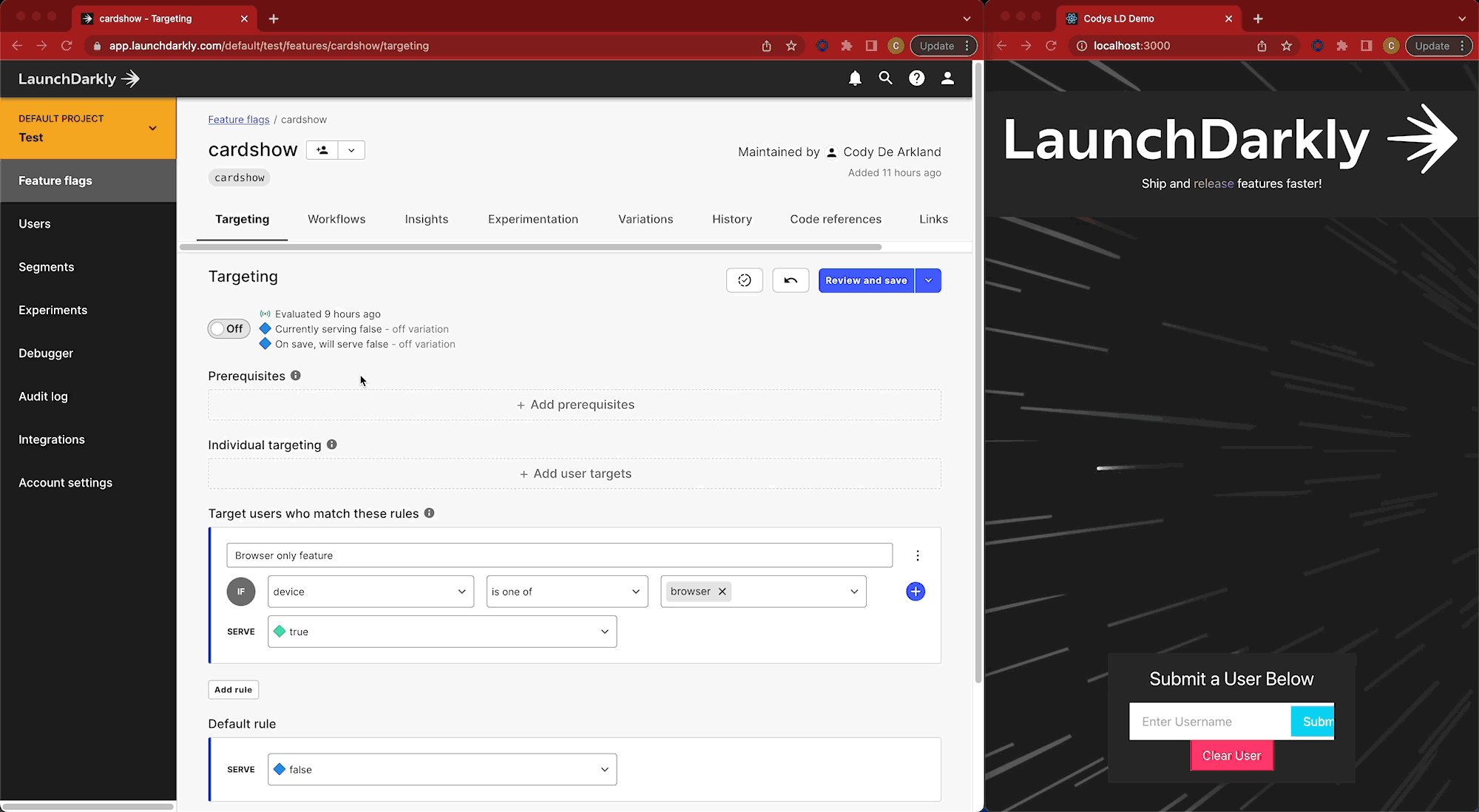
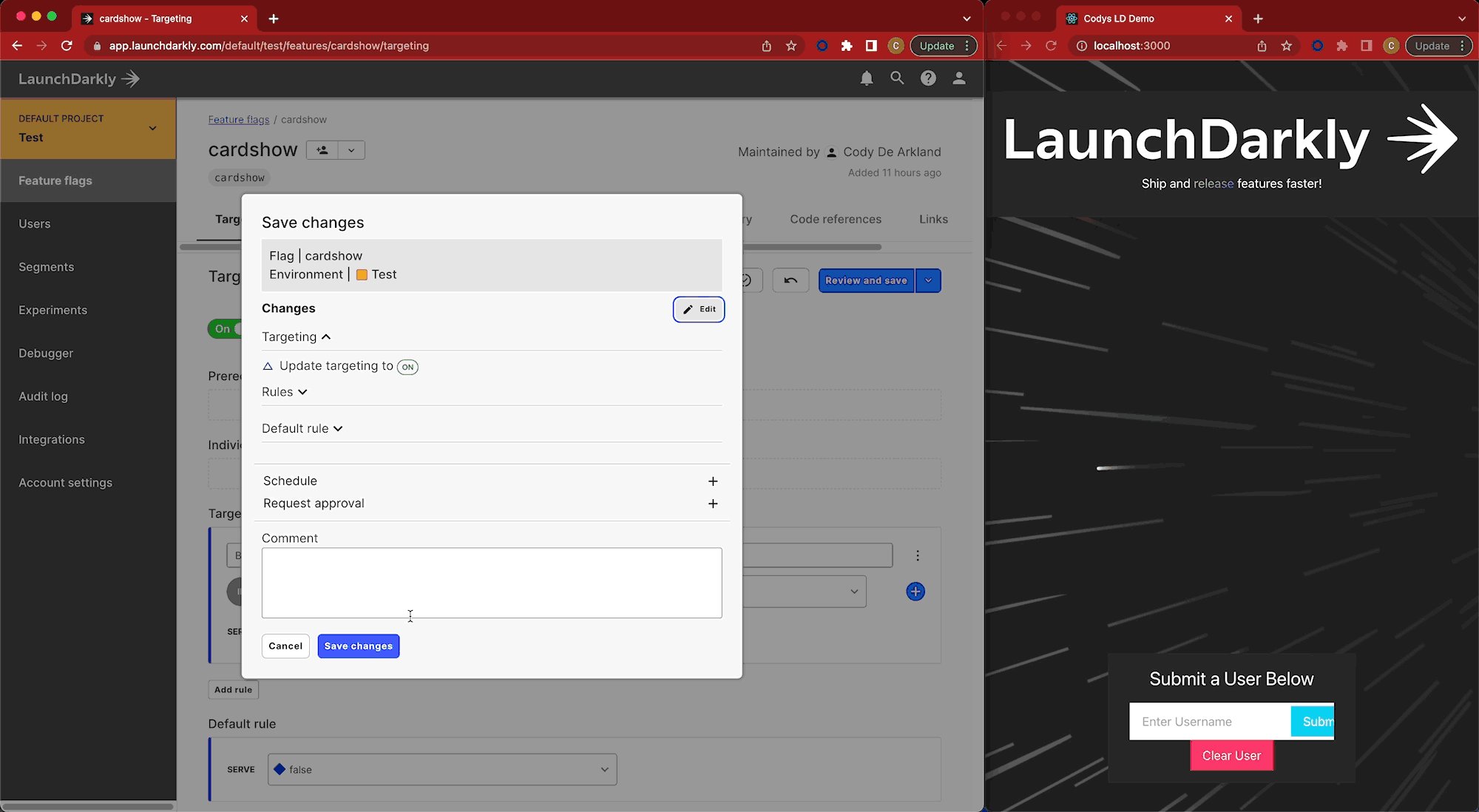
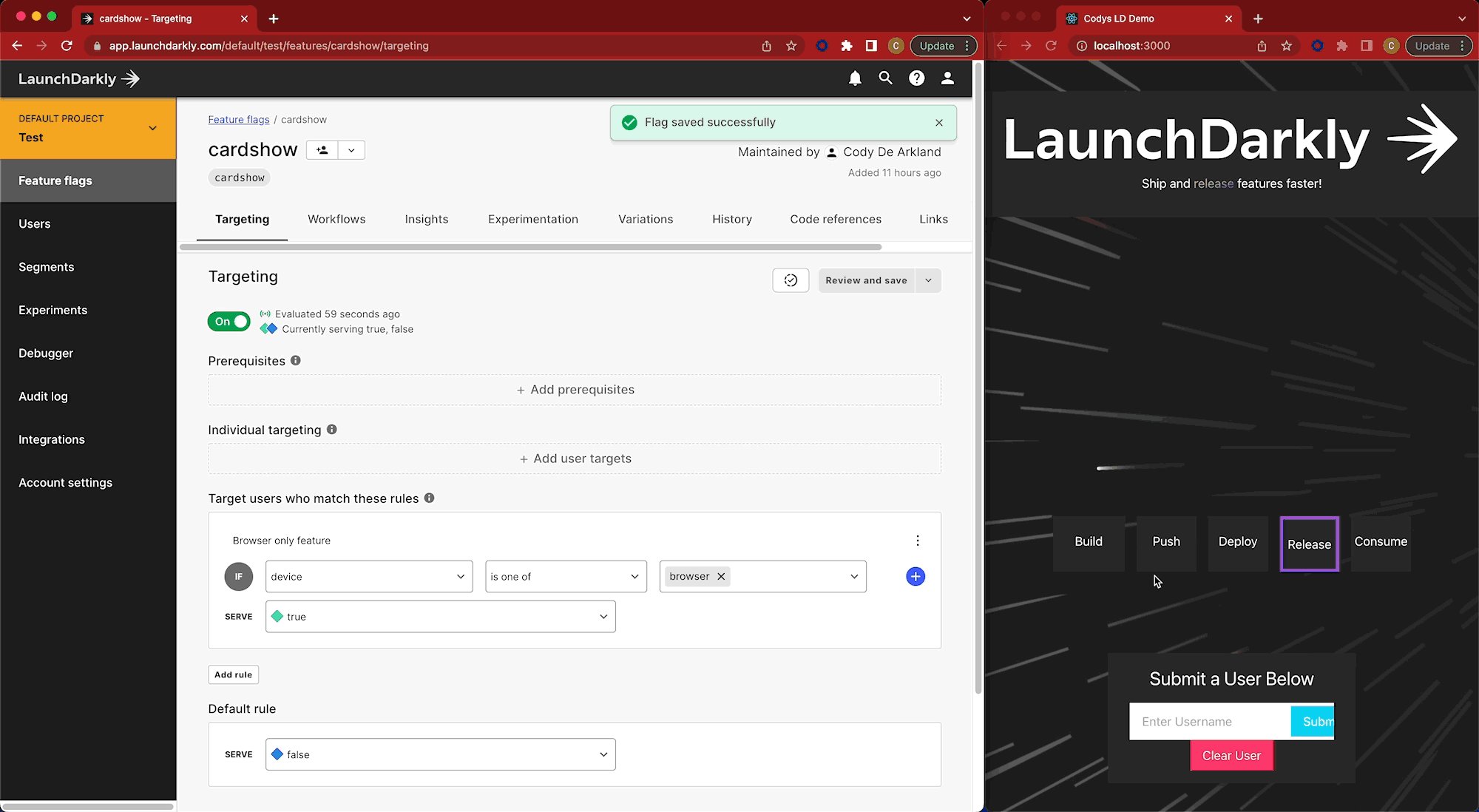
Return to the top of the page and enable your feature flag, and select Review and save, confirm and accept your changes. Observe that the cards view highlighting “Release” now displays. This rule is configured to display only on Web Browsers, and will not render on mobile device browsers.

Learn more about using the targeting rules in LaunchDarkly documentation.